1. Objetivo
Essa funcionalidade permite a criação de formulários com checkbox, combobox, campos com máscara, definição de limites de textos, com preenchimento obrigatório ou não. Não permite formatação do layout do formulário, limitando, assim, a criação de documentos com visual atraente e apresentável.
2. Campos do Formulário
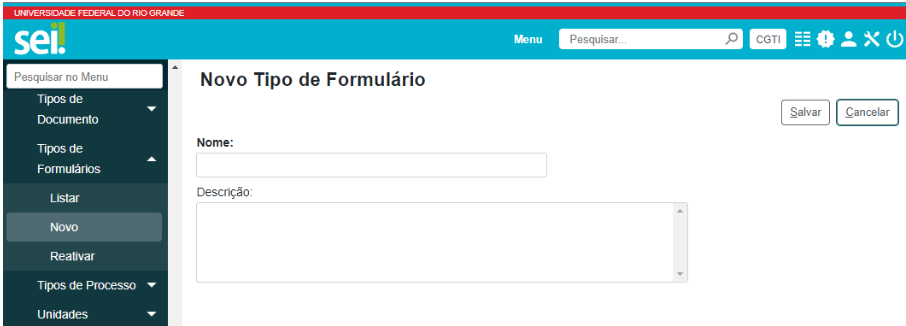
Local para criar um formulário: Administração > Tipos de Formulários > Novo

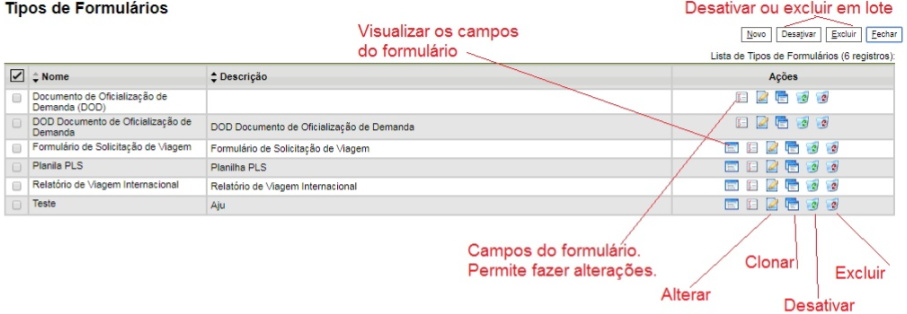
Após salvar a operação, deve-se acessar o formulário criado por meio da função “Listar”.
Para concluir o cadastro, é necessário clicar no ícone “Campos do Tipo de Formulário” e, em seguida, “Novo”.

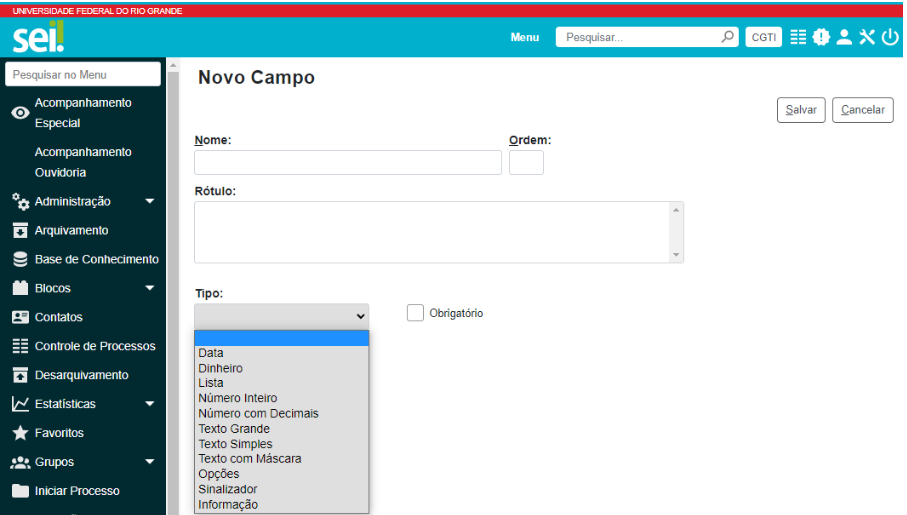
Será aberto a seguinte tela, para inserção dos tipos de campos.

Campos a serem preenchidos:
Nome: digitar o nome com letras minúsculas, sem caracteres especiais e sem espaço. Utilizar underline para separar as palavras. Exemplo: nome_usuario;
Ordem: digitar a ordem que aparecerá no formulário. Por padrão, ao primeiro dá-se o valor 0 e aos próximos o número seguinte;
Rótulo: digitar o nome do campo que o usuário irá preencher;
Tipo: trata-se do tipo de campo que o usuário irá preencher. As opções são:
- Data;
- Dinheiro;
- Lista;
- Número Inteiro;
- Número com Decimais;
- Texto Grande;
- Texto Simples;
- Texto com Máscara;
- Opções;
- Sinalizador;
- Informação.
Obrigatório: selecionar esta opção caso o campo seja de preenchimento obrigatório.
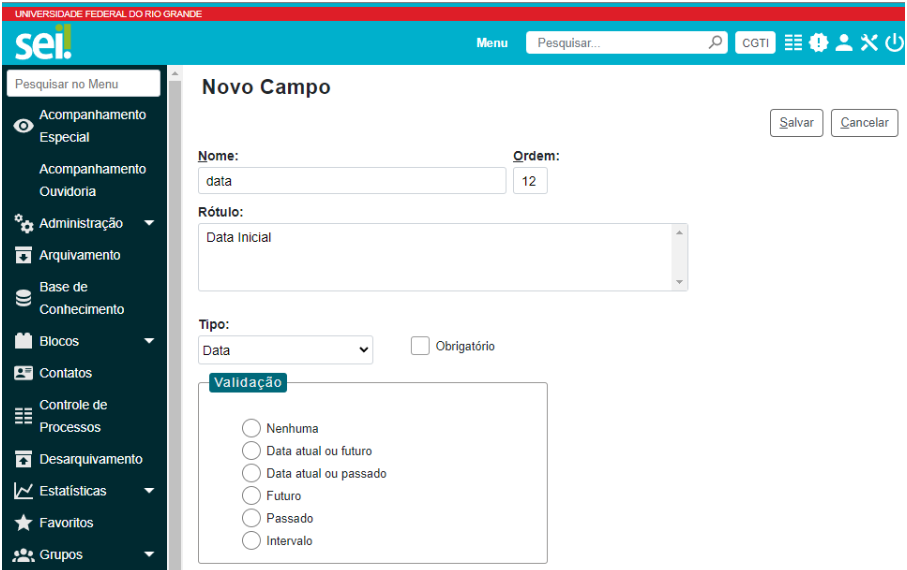
2.1 Data
O sistema permite que se especifique a validação do campo, conforme imagem:

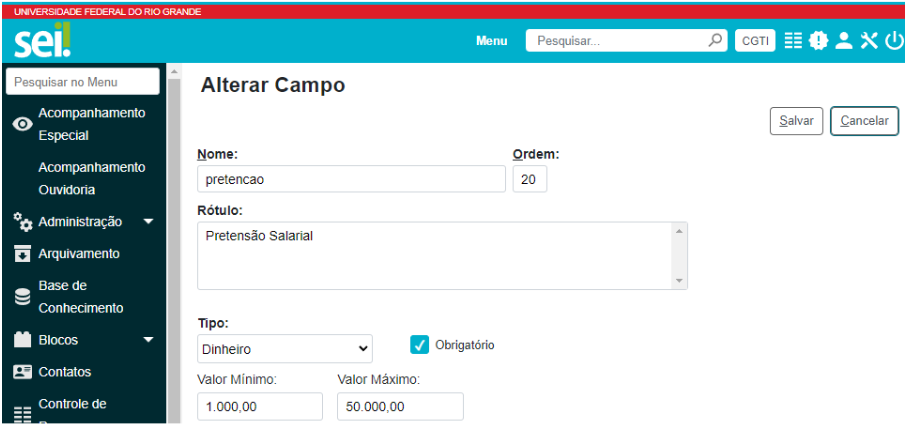
2.2 Dinheiro
O sistema solicita um valor mínimo e um máximo. Se não houver, basta deixar em branco.

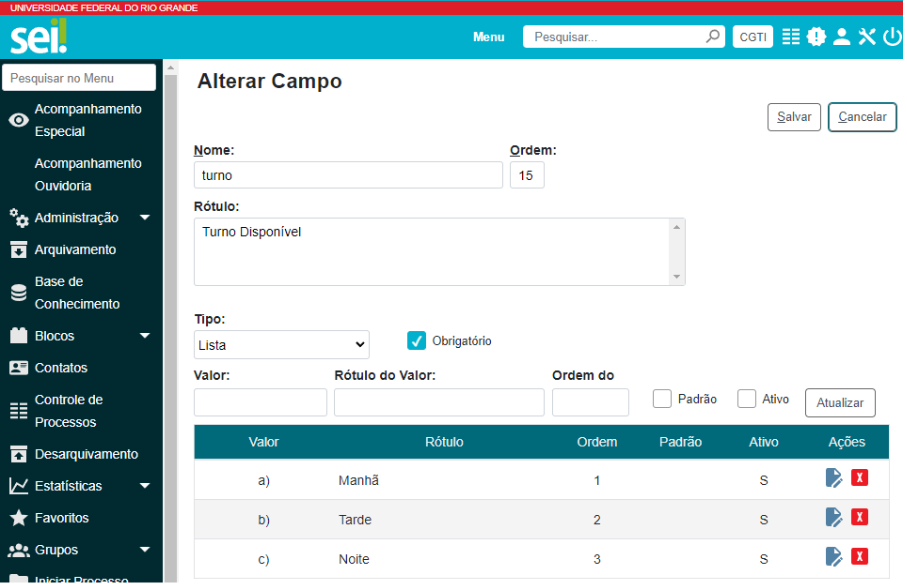
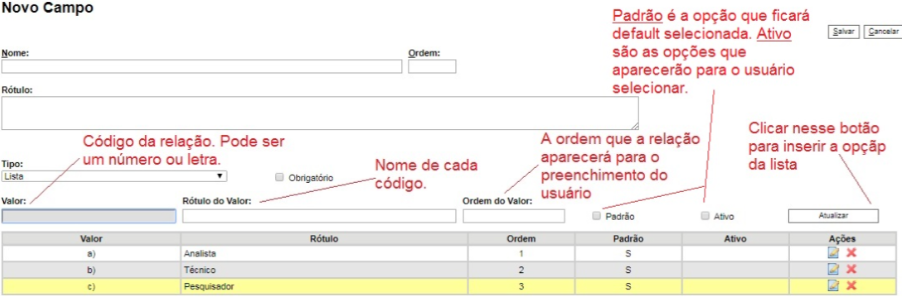
2.3 Lista
Trata-se de relacionar as opções que estarão disponíveis para o usuário escolher em uma combo box.

Acompanhe, na imagem a seguir, a disposição das partes que compõem este tipo.

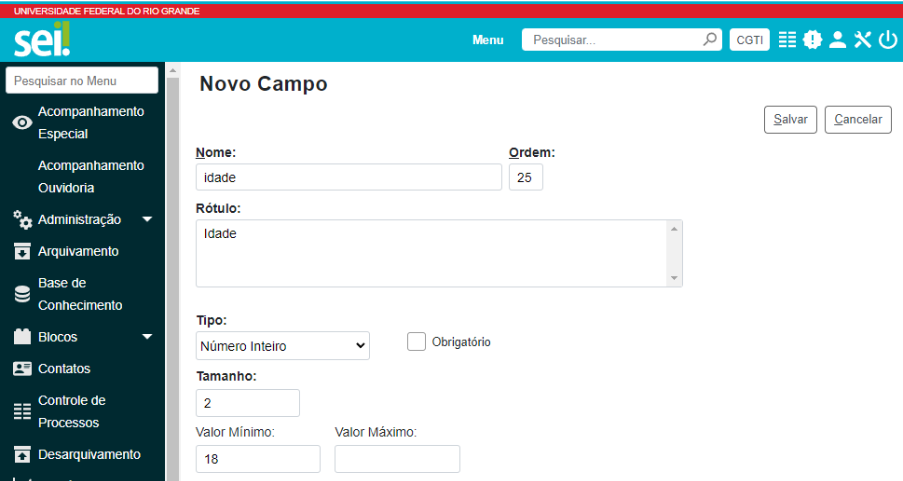
2.4 Número Inteiro
Trata-se de um campo numérico em que se determina o número de caracteres e se há um valor mínimo e um máximo. Se não houver, basta deixar em branco.

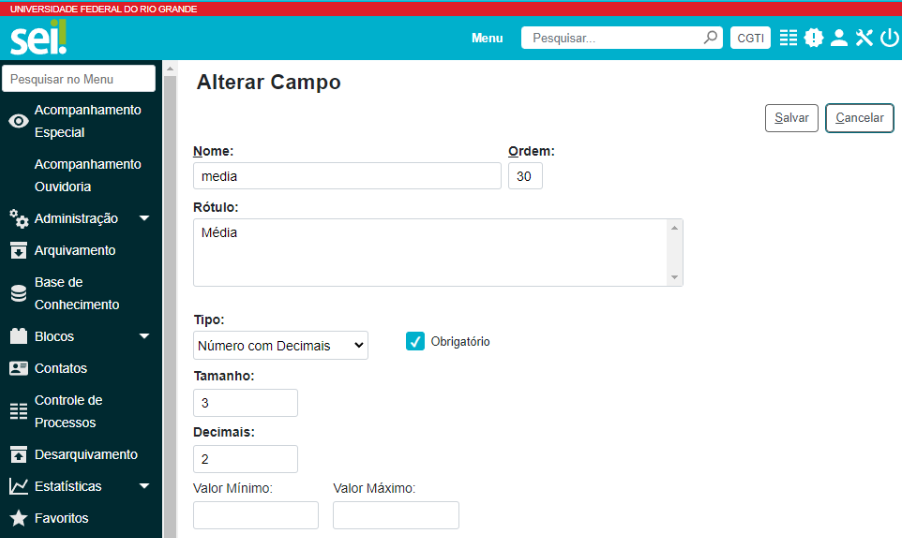
2.5 Número com Decimais
Campo numérico com casas decimais em que se determina o número de caracteres e a quantidade de casas decimais, além dos valores mínimo e máximo. Se não houver, basta deixar em branco.

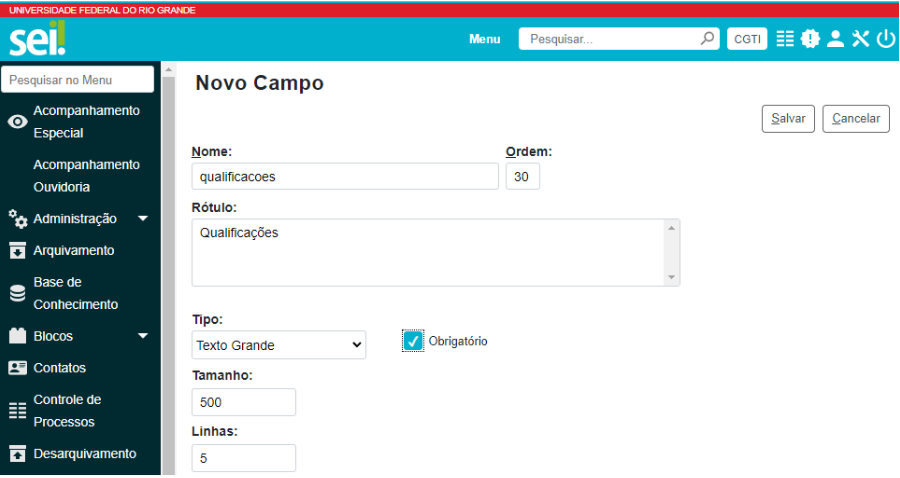
2.6 Texto Grande
Trata-se de campo textual com limite de caracteres e de linhas a ser preenchido pelo usuário.

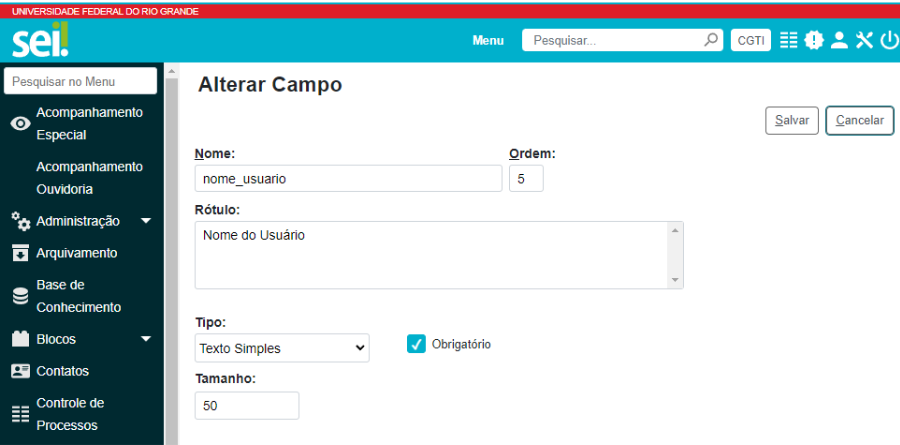
2.7 Texto Simples
Trata-se de campo textual com limite de caracteres a ser preenchido pelo usuário.

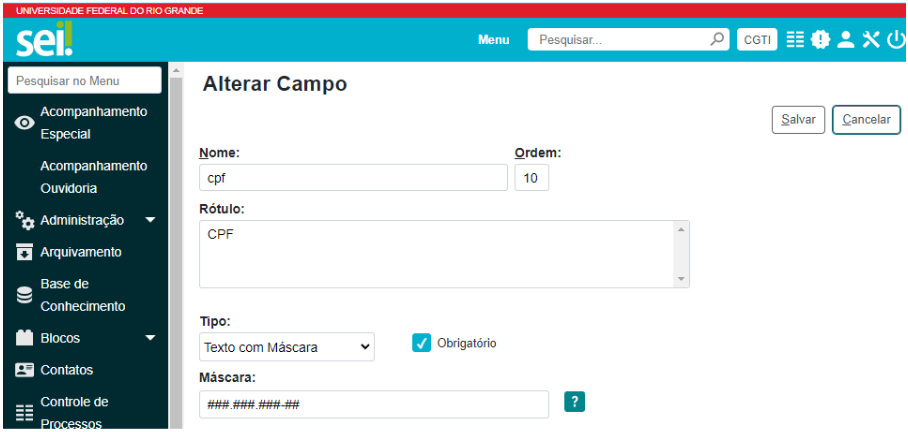
2.8 Texto com Máscara
Campo com formatação padrão, como CEP, CPF e CNPJ. Ao clicar no ícone “Ajuda”, o sistema mostrará qual caractere deve ser usado.
| # | Números |
| A | Letras maiúsculas |
| a | Letras minúsculas |
| L | Letras maiúsculas ou minúsculas |

No exemplo, foi utilizado uma máscara para CPF, onde é permitido apenas números no formato ### . ### . ### - ##
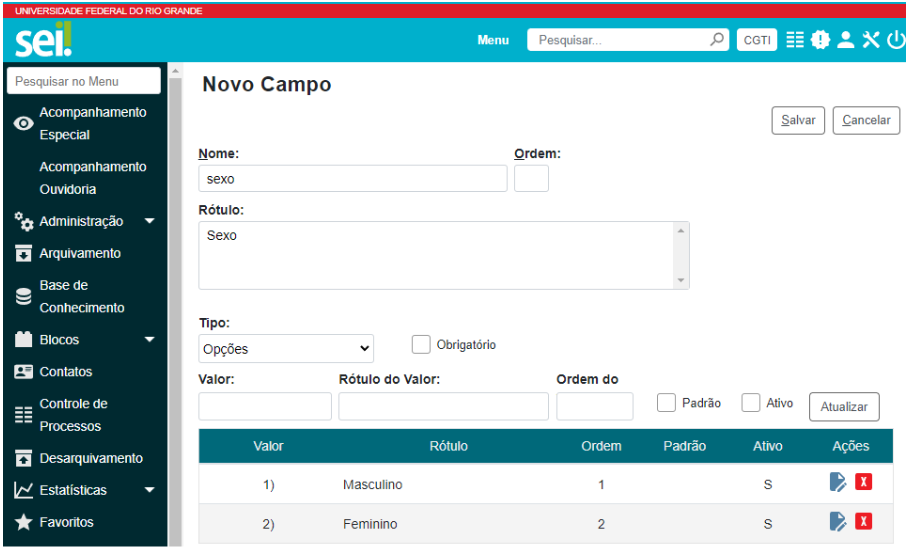
2.9 Opções
Trata-se de relacionar as opções que estarão disponíveis para o usuário escolher em uma checkbox. Deve-se escolher somente uma das opções listadas.

Flag Padrão: marcando este campo, a opção já estará marcada por padrão quando o usuário for preencher o formulário;
Flag Ativo: deverá ser marcada caso queira que está opção apareça para o usuário.
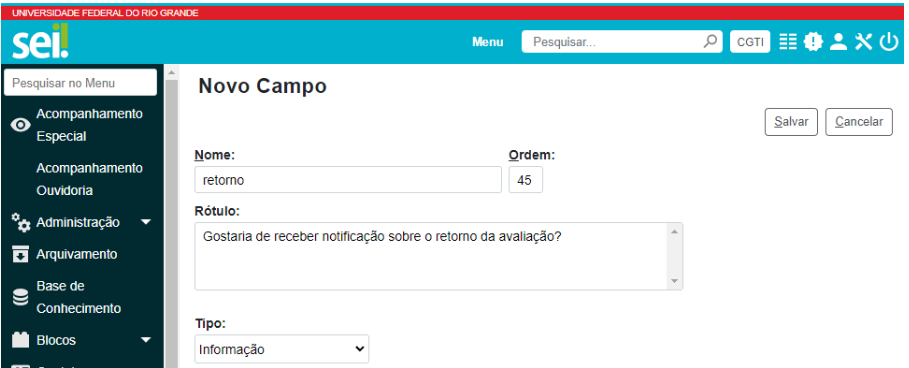
2.10 Informação
Trata-se de um texto que fará parte do formulário. Pode ser usada para colocar o título do documento ou uma instrução de preenchimento, por exemplo
É interessante combinar o uso do tipo “Sinalizador” com o “Informação”. Este para fazer a pergunta e aquele para listar as opções de resposta.
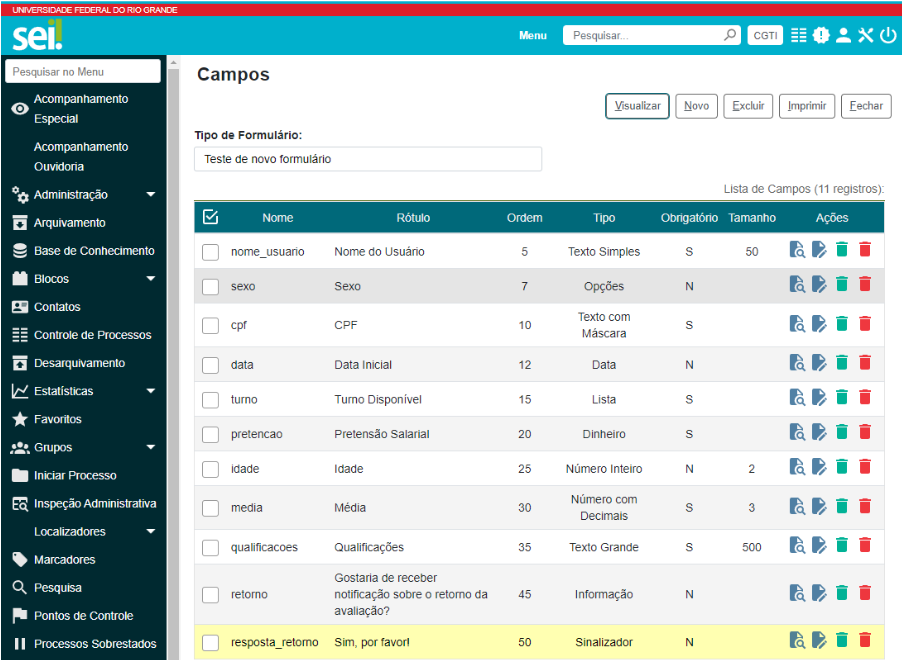
Acompanhe, na imagem a seguir, a tela com a lista dos tipos criados.

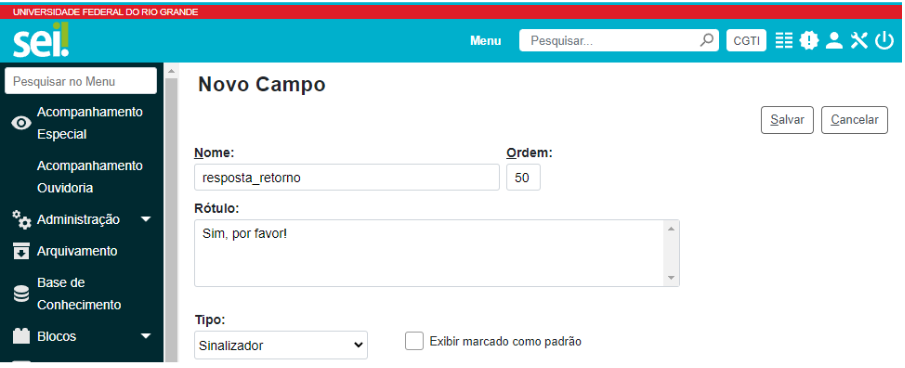
2.11 Sinalizador
Trata-se de disponibilizar ao usuário opções a serem selecionadas por checkboxes.

3. Estrutura do Formulário
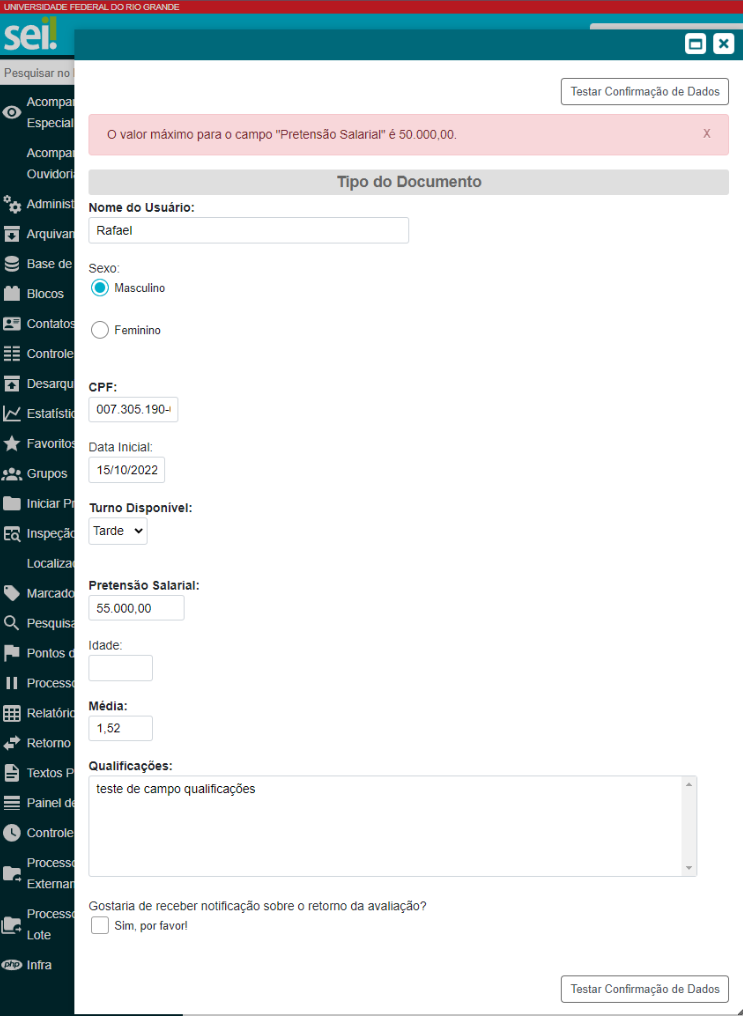
Os campos criados serão apresentados da seguinte maneira:

3.1 Testes dos Campos
Clicando em “Visualizar” é possível ver e testar todos os campos criados, além de permitir as validações de cada um, por exemplo.